
はてなブログにWordpressみたいな”目次”を作りたいな。
はてなブログで目次を作る方法を教えてちょーだい!
はい、はてなブログで目次を作る方法はとっても簡単なので、ご紹介します。
はてなブログの目次の作り方
■目次の項目を書き出しておく
まずは、目次にしたいフレーズを書き出しておきます。
この作業は、文章を書いた後でもいいのですが、ここではわかりやすく最初に目次のリストを表示しておきます。
以下の5つのフレーズを目次にしたいと思います。

■文章を書く
目次に合わせて文章を書いていきましょう。
文章を書いた後に目次を考えてもいいですし、目次としてリストに挙げていても、後から違うフレーズに直すのもアリです。

■左クリック&ドラッグで目次候補をハイライトする
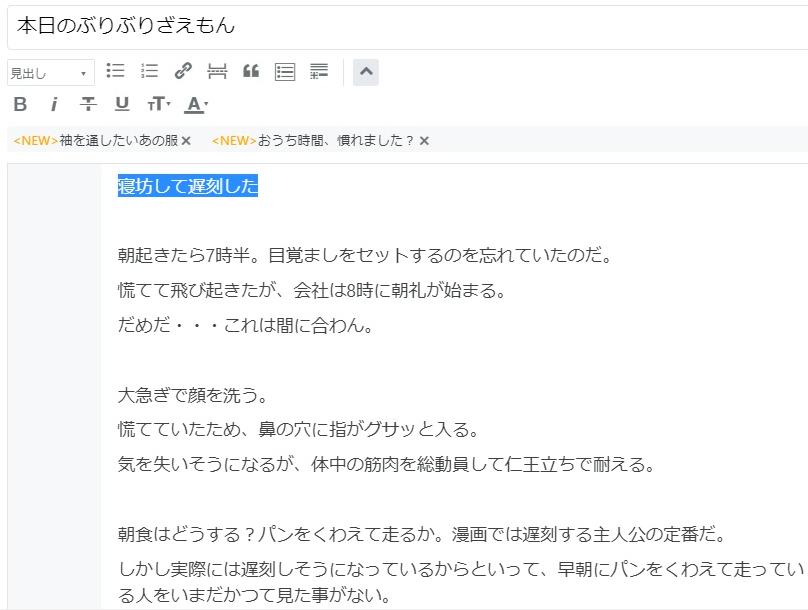
目次にしたい候補フレーズ「寝坊して遅刻した」の部分を、左クリックしながらドラッグして、ハイライト状態(選択状態)にします。

■大見出しをクリックする
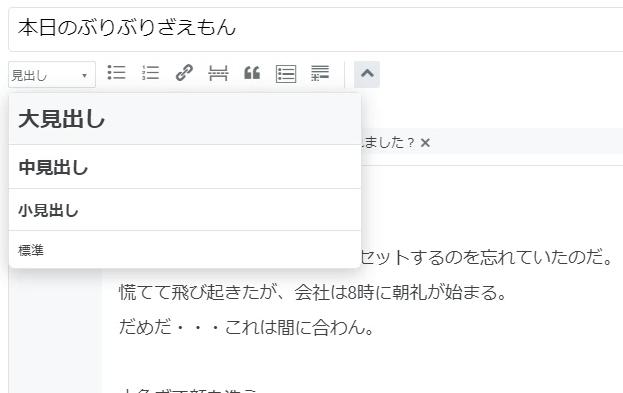
左上、「見出し」のドロップボックスから”大見出し”をクリック。
この”大見出し”は、目次の中で最も上の階層になります。
HTMLタグとしては<h2>タグとなります。

■他の目次候補も同じようにして大見出しにしていく

■目次を入れたい場所を決める
目次を記事のどの位置に入れるか?
やはりわかりやすく、導入文の下か、または最初から一番上に入れるというのがいいでしょうね。

■[:contents]という謎のタグが出てくるがこれでOK
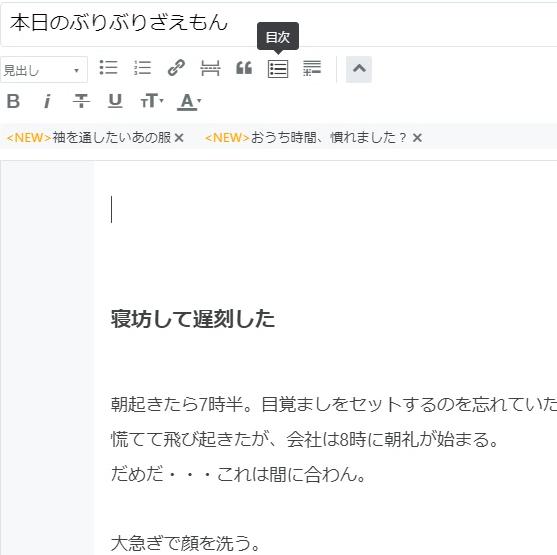
HTMLの事はよくわかりませんが、目次の位置を決めて【目次】のアイコンをクリックすると
[:contents]というタグが出てきます。
ここに目次が入るので、これでオッケ。

■中見出しを入れたい場合は?
大見出しの途中に、中見出しを作りたい時も簡単です。
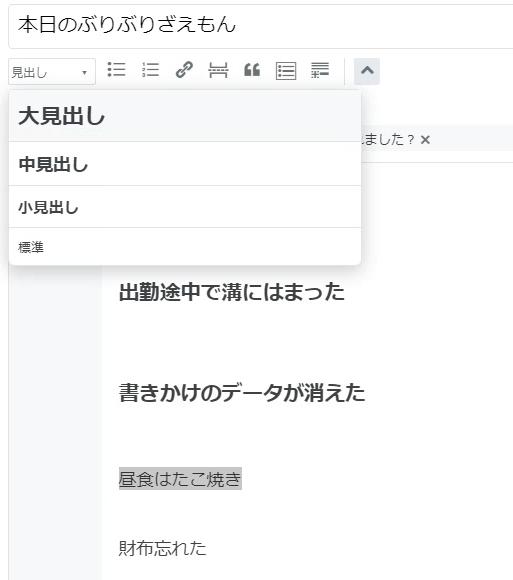
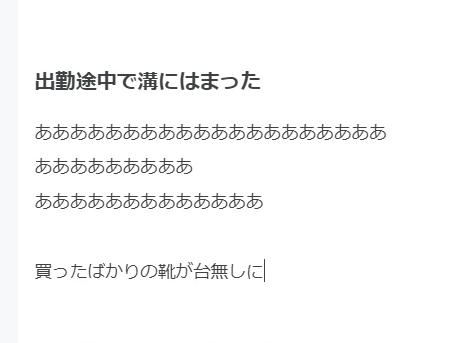
例えば下のケースだと、「出勤途中で溝にはまった」という大見出しの文章の途中に「買ったばかりの靴が台無しに」という中見出し項目を入れてなおかつ、目次にも表示したいという場合です。
中見出しのタグは<h3>です。

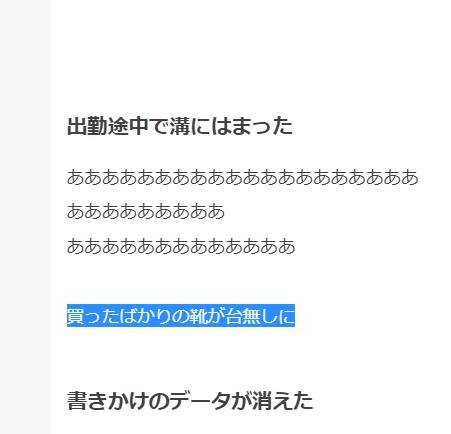
◆左クリック&ドラッグで「買ったばかりの靴が台無しに」をハイライト状態にする

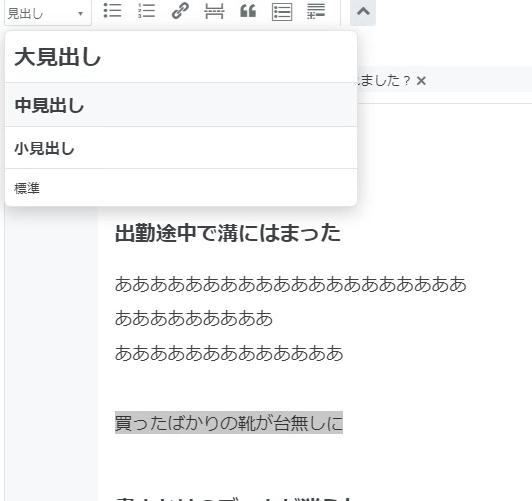
◆中見出しを選ぶ

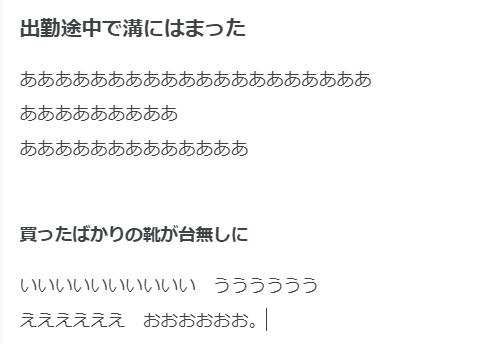
◆見た目は変わらないが・・・
ちょっと字の大きさが小さくなっただけで、見た目はあまり変わりませんね。

◆どのような感じで目次が表示されるか確認する
最後は【プレビュー】で確かめてみましょう。
下記のような感じで表示されましたのでよかったです。
ちゃと”中見出し”の項目も表示されてますね。
ちょっと手違いで、一番上に「・」がついてしまいましたが気にしちゃいけません。はい。すみません。

はてなブログの目次の作り方まとめ
目次を作る目的は、訪問者がすばやく目的の情報にたどり着きやすくするためです。
目次があるブログと無いブログでは、目次があるブログのほうがユーザビリティが高いのは言うまでもありません。
WordPressなどでは、「見出し」で同じように操作すると自動的に目次になりますが、はてなブログでは自分で目次アイコンをクリックしなければならないんです。
まあ、でもそれだけの事でブログの使い勝手が良くなるのですから、ぜひはてなブログにも目次を表示させましょう。
後ははてなブログで記事を書いて、文書を装飾して読みやすくしていくといいですね。